1 ViewBinding
1.1 介绍
ViewBinding就是视图绑定,通过视图绑定功能,可以更轻松地编写可与视图交互的代码。在模块中启用视图绑定之后,系统会为该模块中的每个XML布局文件生成一个绑定类。绑定类的实例包含对在相应布局中具有ID的所有视图的直接引用。
ViewBinding是用来替代findViewById的。
注意:ViewBinding在Android Studio 3.6 Canary 11及更高版本中才能启用。
Google官方文档:https://developer.android.google.cn/topic/libraries/view-binding
1.2 启用ViewBinding
视图绑定功能可按模块启用。要在某个模块中启用视图绑定,将viewBinding元素添加到其build.gradle文件中即可,如下所示:
android {
...
viewBinding {
enabled = true
}
}
如果希望在生成绑定类时忽略某个布局文件,可以tools:viewBindingIgnore="true"属性添加到相应布局文件的根视图中:
<LinearLayout
...
tools:viewBindingIgnore="true">
...
</LinearLayout>
1.3 用法
为某个模块启用视图绑定功能后,系统会为该模块中包含的每个XML布局文件生成一个绑定类。每个绑定类均包含对根视图以及具有ID的所有视图的引用。系统会通过以下方式生成绑定类的名称:将XML文件的名称转换为驼峰式大小写,并在末尾添加“Binding”一词。
例如,假设某个布局文件的名称为result_profile.xml:
<LinearLayout ... >
<TextView android:id="@+id/name" />
<ImageView android:cropToPadding="true" />
<Button android:id="@+id/button"
android:background="@drawable/rounded_button" />
</LinearLayout>
所生成的绑定类的名称就为ResultProfileBinding。此类具有两个字段:一个是名为name的TextView,另一个是名为button的Button。该布局中的ImageView没有ID,因此绑定类中不存在对它的引用。
每个绑定类还包含一个getRoot()方法,用于为相应布局文件的根视图提供直接引用。在此示例中,ResultProfileBinding类中的getRoot()方法会返回LinearLayout根视图。
1.4 在Activity中使用
- 调用生成的绑定类中包含的静态
inflate()方法。此操作会创建该绑定类的实例以供Activity使用。 - 通过调用
getRoot()方法或使用Kotlin属性语法获取对根视图的引用。 - 将根视图传递到
setContentView(),使其成为屏幕上的活动视图。
class ResultProfileActivity : AppCompatActivity() {
private lateinit var binding: ActivityResultProfileBinding
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityResultProfileBinding.inflate(layoutInflater)
setContentView(binding.root)
binding.name.text = "ViewBinding"
binding.button.setOnClickListener {
Toast.makeText(this, "点击了Button", Toast.LENGTH_SHORT).show()
}
}
}
XML文件activity_result_profile.xml如下所示:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".jetpack.viewbinding.ResultProfileActivity">
<TextView
android:id="@+id/name"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@mipmap/ic_launcher" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Button" />
</LinearLayout>
1.5 在Fragment中使用
在Fragment和Activity中几乎没差别。
class ResultProfileActivity : AppCompatActivity() {
private var binding: ActivityResultProfileBinding? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
binding = ActivityResultProfileBinding.inflate(layoutInflater)
setContentView(binding?.root)
binding?.name?.text = "ViewBinding"
binding?.button?.setOnClickListener {
Toast.makeText(this, "点击了Button", Toast.LENGTH_SHORT).show()
}
}
override fun onDestroy() {
super.onDestroy()
binding = null
}
}
注意:Fragment的存在时间比其视图长。请务必在Fragment的onDestroyView()方法中清除对绑定类实例的所有引用。
对应的XML文件fragment_result_profile.xml。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".jetpack.viewbinding.ResultProfileFragment">
<TextView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="@string/hello_blank_fragment" />
</FrameLayout>
1.6 与findViewById的区别
- Null安全:由于ViewBinding会创建对视图的直接引用,因此不存在因视图ID无效而引发Null指针异常的风险。此外,如果视图仅出现在布局的某些配置中,则绑定类中包含其引用的字段会使用
@Nullable标记。 - 类型安全:每个绑定类中的字段均具有与它们在XML文件中引用的视图相匹配的类型。这意味着不存在发生类转换异常的风险。
1.7 与DataBinding的对比
ViewBinding和DataBinding均会生成可用于直接引用视图的绑定类。但是,ViewBinding旨在处理更简单的用例,与DataBinding相比,具有以下优势:
- 更快的编译速度:ViewBinding不需要处理注释,因此编译时间更短。XML创建或者修改之后立马就能编译完成。
- 易于使用:ViewBinding不需要特别标记的XML布局文件,因此在应用中采用速度更快。在模块中启用视图绑定后,它会自动应用于该模块的所有布局。
反过来,与DataBinding相比,ViewBinding也具有以下限制:
- 不支持布局变量或布局表达式,因此不能用于直接在XML布局文件中声明动态界面内容。
- ViewBinding不支持双向数据绑定。
考虑到这些因素,在某些情况下,最好在项目中同时使用ViewBinding和DataBinding。可以在需要高级功能的布局中使用DataBinding,而在不需要高级功能的布局中使用ViewBinding。
2 kotlin-android-extensions
2.1 介绍
kotlin-android-extensions是由Kotlin团队研发的可以让开发更简单的插件。包括了view绑定,这个插件自动创建了很多的属性来让我们直接访问XML中的view,省去了findViewById。
kotlin-android-extensions只支持Kotlin,不支持Java。并且虽然它省去了findViewById的繁琐,但是依旧有可能会引用成其他XML中的同名控件而导致Null的问题。
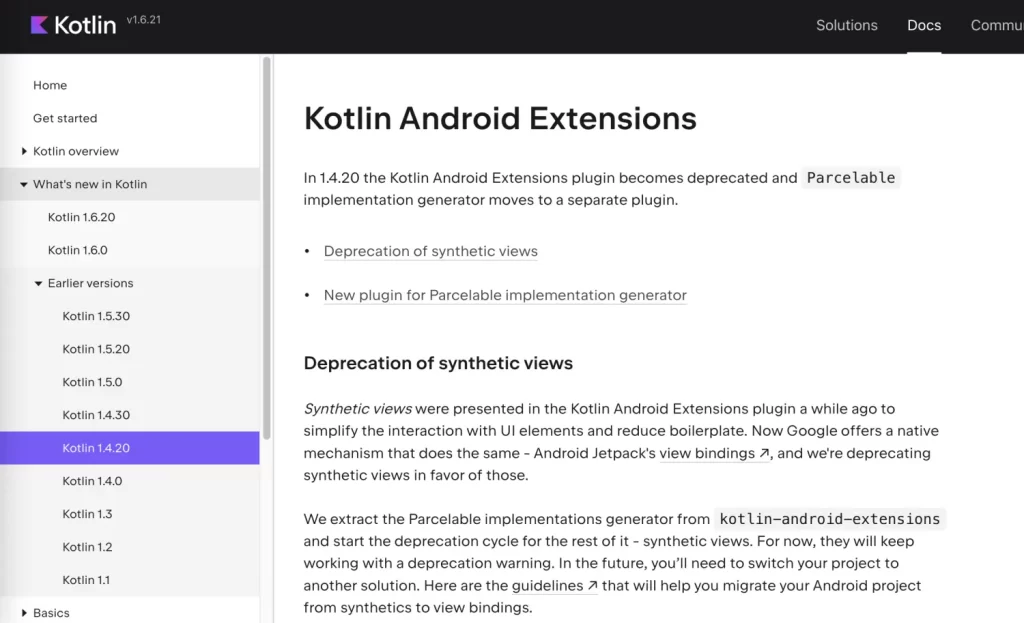
于是在Kotlin1.4.20之后,已经废弃了这个插件,并且Android Studio4.1之后默认移除了该插件,需要手动添加才能使用。kotlin-android-extensions被ViewBinding代替。
参考文档:https://kotlinlang.org/docs/whatsnew1420.html#kotlin-android-extensions
2.2 使用
虽然kotlin-android-extensions已被ViewBinding替代,但是目前已经还可以使用。
在模块build.gradle下的plugins中添加kotlin-android-extensions即可:
plugins {
id 'com.android.application'
id 'kotlin-android'
id 'kotlin-android-extensions'
id 'kotlin-kapt'
}
然后就可以在Kotlin代码中直接根据id名使用控件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center"
tools:context=".jetpack.viewbinding.KtExtensionsActivity">
<TextView
android:id="@+id/content"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
class KtExtensionsActivity : AppCompatActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_kt_extensions)
content.text="内容"
}
}1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/19448,转载请注明出处。







评论0