开始
和之前一样,阅读这篇文章,了解一下适配的思路 :一种极低成本的Android屏幕适配方式
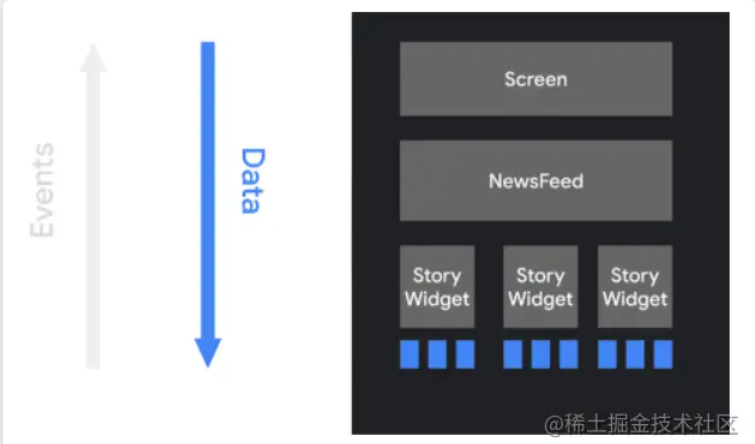
然后:再阅读一下官方的文档,了解一下Compose作用域
使用 CompositionLocal 将数据的作用域限定在局部 | Jetpack Compose | Android Developers (google.cn)
当了解了各项重要的指标之后,整理下来无非就是三样东西:DP(密度无关像素)、PX(像素)、Density(像素密度)
在Compose中,从官方的介绍里面不难看出,定义尺寸需要用到以下两种方式:
- 组合函数(暂且叫控件吧)的尺寸
Box(
modifier = Modifier.size(100.dp, 100.dp)
) {
//Content
}
使用dp扩展方法,将数字(Number类)转化为DP对象
- 文字尺寸
Text(
text = "Hello!!!",
fontSize = 12.sp
)
使用sp扩展方法,将数字(Number类)转化为TextUnit对象
对于尺寸的定义,目前我知道的就这两种,如果以后探索的更多,我会一直学习并记录。
核心
如果要适配设计图,其实就和之前的文章提到的一样,需要修改Density,在Compose中,有一个LocalDensity的对象,通过这个对象,就可以只改变这个对象作用域中的Density。
流程很简单:
- 根据设计图计算
Density - 将计算后的
Density限定在Compose作用域中 - 所有尺寸直接使用
DP即可 - 字体
FontScale需要另外设置
代码
@Composable
fun AppTheme(
darkTheme: Boolean = isSystemInDarkTheme(),
content: @Composable () -> Unit
) {
//判断竖屏,计算Density的方式会有变化
val isPortrait = LocalConfiguration.current.orientation == Configuration.ORIENTATION_PORTRAIT
//字体缩放暂时不变,有兴趣的玩家可以自己尝试
val fontScale = LocalDensity.current.fontScale
val displayMetrics = LocalContext.current.resources.displayMetrics
val widthPixels = displayMetrics.widthPixels
val heightPixels = displayMetrics.heightPixels
val designWidth = 360f //设计图宽度(一倍、像素)
val designHeight = 650f //设计图高度(一倍、像素)
//除以设计图宽度或高度,计算出Density
val density = if (isPortrait) {
widthPixels / designWidth
} else {
heightPixels / designWidth
}
MaterialTheme(
colors = colors,
typography = Typography,
shapes = Shapes,
content = {
CompositionLocalProvider( //屏幕适配
values = arrayOf(
LocalDensity provides Density(
density = density,
fontScale = fontScale
)
),
content = content
)
}
)
}
}
在这个主题作用域下的所有Compose都可以适配完成,直接写设计图中的尺寸作为Dp即可,非常方便!
小坑
之前,横屏使用的算法是 widthPixels / designHeight,这种算法算出来的 Density 要大一些,不太实用,还是使用 heightPixels / designWidth 最合适。
结尾
对比我之前的写的适配的文章,简直是兜了一个大圈子,不过嘛,学习就是这样慢慢踩坑。
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/21925,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/21925,转载请注明出处。







评论0