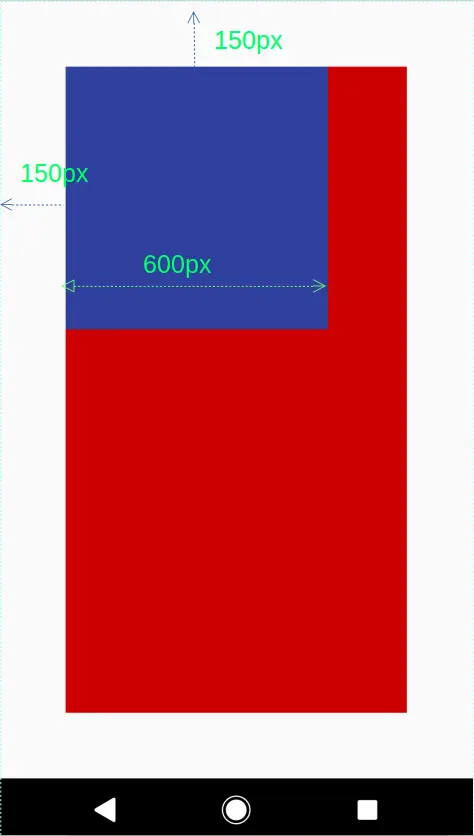
1. 讲解这两个方法之前, 首先我们先看下一个图片, 只是一个简单的Activity, 一个Linearlayout(背景为红色) 里面放了一个正方形(背景为蓝色)
并且边距已经标出.

2. 接下来我们看这两个方法获得的值(背景为蓝色 View 的矩形框)
//Kotlin code
var globalVisibleRect = Rect()
testVisiblty.getGlobalVisibleRect(globalVisibleRect)
var localVisibleRect = Rect()
testVisiblty.getLocalVisibleRect(localVisibleRect);
Log.d(“MainActivity”, “test globalVisibleRect::” + globalVisibleRect)
Log.d(“MainActivity”, “test localVisibleRect::” + localVisibleRect)
3. 查看log输出
02-26 07:00:31.361 9716 9716 D MainActivity: test globalVisibleRect::Rect(150, 150 – 750, 750)
可以看出这个坐标的获得是想对于屏幕左上角的坐标. (矩形左上角距离屏幕顶端的距离是150[left], 150[top]), 右下角距离屏幕的距离
是Right = [Left+600px] = 750, 同理Bottom 是一样的
02-26 07:00:31.362 9716 9716 D MainActivity: test localVisibleRect::Rect(0, 0 – 600, 600)
可以看出这个坐标的获得是想对于自身的坐标.(矩形左上角距离自己的距离为0,0) 同理右下角距离左上角的距离为(600,600)
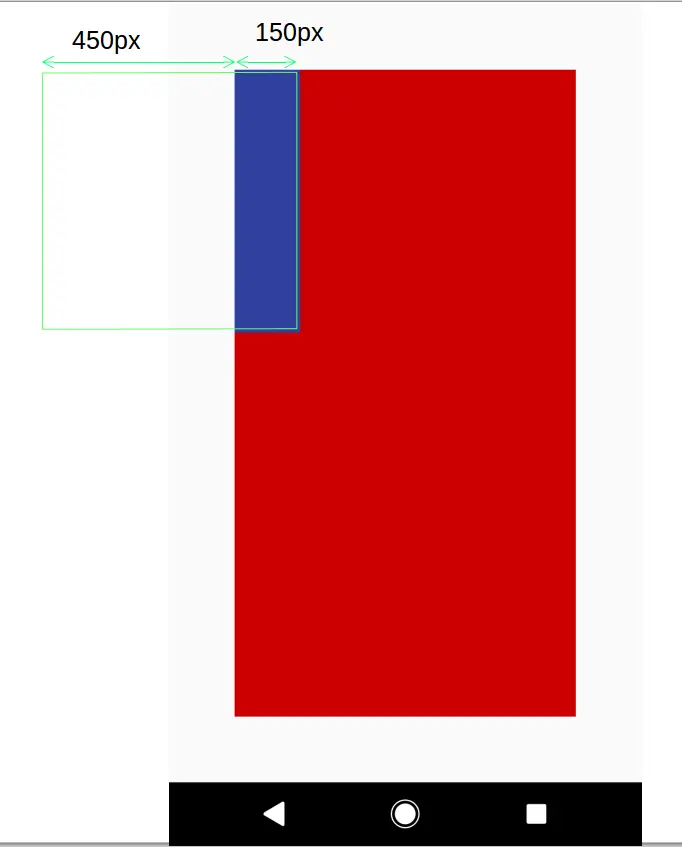
4. 从上面来看, 没有什么啊, 就是一个普通的坐标,一个相对于屏幕左上角, 一个是想对于自己的左上角. OK .现在我们改变蓝色矩形框的位置, 看如下图。把蓝色矩形框位置向左边偏移450px(150dp)

查看log输出:
02-26 10:15:38.114 12203 12203 D MainActivity: test globalVisibleRect::Rect(150, 150 – 300, 750)
这个很好理解了. 矩形左上角距离屏幕顶端的距离是(150, 150) 右下角距离屏幕顶端的距离是(300, 750)
02-26 10:15:38.114 12203 12203 D MainActivity: test localVisibleRect::Rect(450, 0 – 600, 600)
但是这个坐标怎么理解???
首先我们要明白这个蓝色矩形是一个600×600的矩形, 而我们向左移动了450px, 那么现在可以看到的是150×600, 这个时候可见区域的顶点
坐标相对于原图形的600×600来说是距离原图形的左上角距离是450px, 同理600也是.
总结:
getGlobalVisibleRect() 是view可见区域相对与屏幕来说的坐标位置.
getLocalVisibleRect()是view可见区域想对于自己坐标的位置.
一定要记清楚是可见区域.
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/archives/21390,转载请注明出处。


评论0