简介
在企业的开发工程中,偶尔会遇到不同的用户具有不同表头的结构的导出功能实现,这个时候,使用类添加注解,然后进行映射的方式可能无法实现,那么这种时候只能自己写一下表头映射了。
本案例基于EasyExcel实现了LinkedHashMap进行字段、表头、默认值的映射,从而达到动态导出数据的功能,测试以实际场景中,编写controller接口导出接口,希望能够帮助到你!
1、引入easyExcel依赖
<dependency>
<groupId>com.alibabagroupId>
<artifactId>easyexcelartifactId>
<version>3.0.5version>
dependency>
尽量引入高版本的easyexcel,2.x的版本可能会有坑
2、引入映射类
package com.walker.entity;
import lombok.Data;
@Data
public class DynamicExcelData {
//列名
private String name;
//默认值
private String defaultValue;
public DynamicExcelData(String name, String defaultValue) {
this.name = name;
this.defaultValue = defaultValue;
}
}
3、导出方法
public static void dynamicExport(HttpServletResponse response,
LinkedHashMap nameMap,
List throws IOException {
//首先判断是否有数据,没有就返回
if(CollUtil.isEmpty(list)){
return;
}
//这里的map使用LinkedHashMap,实现字段的顺序功能
if(nameMap==null){
throw new RuntimeException("请填写好映射表数据");
}
//先初始化一下传入
int size = list.size();
List> dataList = new ArrayList<>();
for (int i = 0; i < size; i++) {
dataList.add(new ArrayList<>());
}
//获取表头
ArrayList> head = new ArrayList<>();
for (Map.Entry titleMap : nameMap.entrySet()) {
DynamicExcelData data = titleMap.getValue();
head.add(Collections.singletonList(data.getName()));
}
//数据重组
for (int i = 0; i < list.size(); i++) {
Map map = list.get(i);
List columns = dataList.get(i);
for (Map.Entry sortNameEntry : nameMap.entrySet()) {
String key = sortNameEntry.getKey();
Object value = map.get(key);
columns.add(value!=null?String.valueOf(value):sortNameEntry.getValue().getDefaultValue());
}
}
response.setHeader("Access-Control-Expose-Headers", "Content-Disposition");
response.setContentType("application/vnd.openxmlformats-officedocument.spreadsheetml.sheet");
response.setCharacterEncoding("utf-8");
//使用EasyExcel write进行写出
EasyExcel.write(response.getOutputStream()).head(head)
.sheet(sheetName).doWrite(dataList);
}
4、测试接口编写
package com.walker.controller;
import cn.hutool.core.collection.CollUtil;
import com.alibaba.excel.EasyExcel;
import com.walker.entity.DynamicExcelData;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.*;
@RestController
@RequestMapping("/export")
public class ExportController {
@PostMapping("/export")
public void export(HttpServletResponse response) throws IOException {
//模拟数据
//一般动态数据使用的是List,然后内部使用Map进行数据的接受
List5、接口调用
我使用的是apiPost,这里就不细讲了
调用的方式很多,可以使用Postman,也可以让前端进行调用。
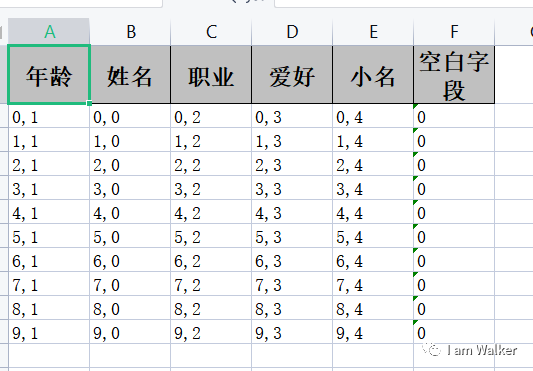
直接看看返回结果
-
空白字段,全部结果都进行了补”0″操作 -
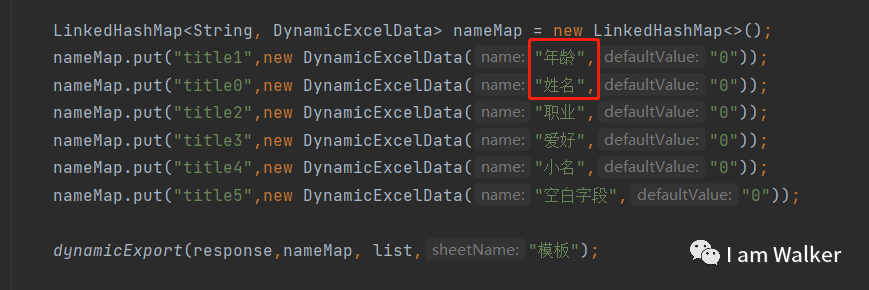
根据LinkedHashMap定义的顺序,可以发现年龄放在了前面,姓名在后

下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/18539,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/18539,转载请注明出处。






评论0