
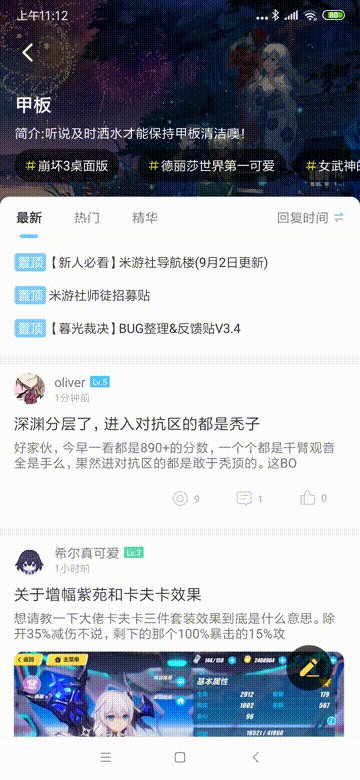
一般的对于上图样式的Sticker我们使用CoordinatorLayout & AppBarLayout就可以说实现。
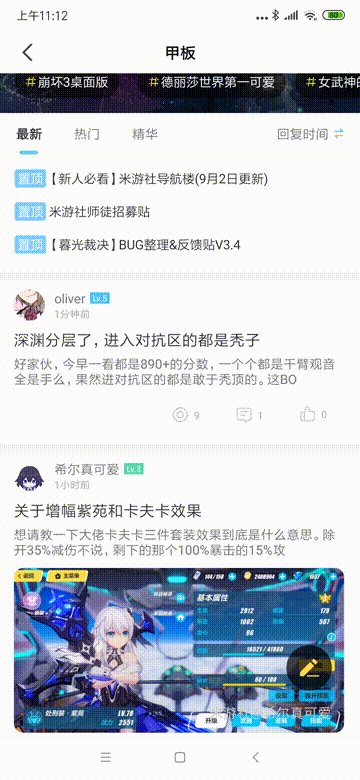
但是对于下面这种呢?

我的实现思路
首先整个页面的UI结构是通过
RecyclerView实现的。
对于上面这个Sticker的实现是在布局的最上方添加了一个和RecyclerView中要吸顶的Item一模一样的布局。然后监听RecyclerView的滚动:
mPostDetailRv.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
if (pageStatus == null || pageStatus!!.stickerPos == -1) return
val preHolder = recyclerView.findViewHolderForAdapterPosition(pageStatus!!.stickerPos - 1)
val targetHolder = recyclerView.findViewHolderForAdapterPosition(pageStatus!!.stickerPos)
var offset = if (targetHolder != null) { //滚出去了
-targetHolder.itemView.top
}
if (preHolder != null) {
offset = -1
}
if (offset <= 0) {
mPostDetailCommentHeaderSticker.visibility = View.GONE
} else {
mPostDetailCommentHeaderSticker.visibility = View.VISIBLE
}
}
}上面pageStatus!!.stickerPos是Sticker在RecyclerView中的数据的位置。上面的逻辑写的其实比较复杂,不过确实实现了需求(-_-), 我解释一下:
即我判断Sticker是否出现依赖于itemView.top和Sticker的前一个itemview:
- 如果当前的
Sticker的 itemview显示在RecyclerView中,则根据它itemView.top来判断它是否滚动到了顶部 - 如果它的前一个
itemview已经不在RecyclerView中了(被回收了),那说明它肯定滚出去了,这时直接显示
上面的逻辑很奇怪,不过确实实现了吸顶的需求。
不过在后面的需求迭代中Sticker ItemView的前一个ItemView会不断变化,于是上面这段代码就出现了bug。。。。 那怎么解决呢?
更简单通用的方法
最后灵机一动,对于StickerItemView的显示我完全可以不依赖于前面这个ItemView:
mPostDetailRv.addOnScrollListener(object : RecyclerView.OnScrollListener() {
override fun onScrolled(recyclerView: RecyclerView, dx: Int, dy: Int) {
val currentDataPos = recyclerView.getChildAdapterPosition(recyclerView.getChildAt(0))
if (pageStatus != null && currentDataPos < pageStatus!!.stickerPos) {
mPostDetailCommentHeaderSticker.visibility = View.GONE
} else {
mPostDetailCommentHeaderSticker.visibility = View.VISIBLE
}
}
})上面这段代码很轻松的修复了bug。并且它的逻辑很简单,也很通用:
判断当前RecyclerView显示的第一个条目的位置是否大于StickerItem的位置,如果大于就展示吸顶Sticker
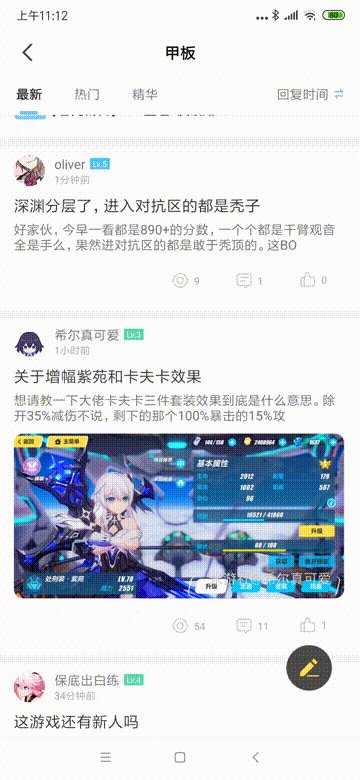
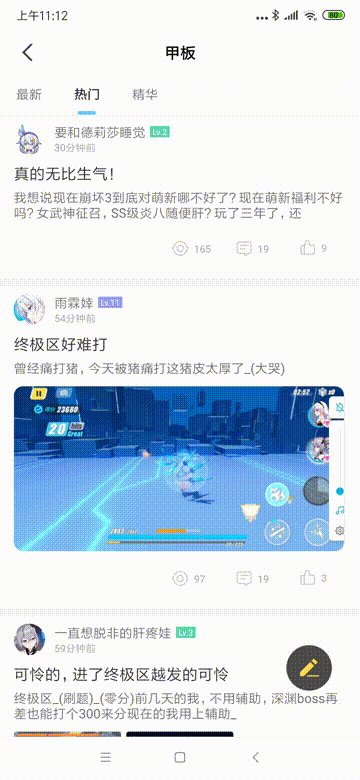
效果:
上面这种实现仅适用UI结构是RecyclerView的情况
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/20129,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/20129,转载请注明出处。






评论0