PS:大家都知道现在一个安卓项目里面有一些比较悬的画面,比如说一个炫酷的导航页,或者抽奖大转盘等,这些可以用安卓自身的知识来实现,也可以用JS来实现这些动画,然后安卓直接拿来用,这期间也是免不了有一些交互,今天这篇文章就是让大家知道,怎么使用安卓与html联动,并且实现交互,这就用到了webview,webview可以嵌入很多页面,比如说webview.loadUrl(“http://www.baidu.com”),那么百度就被引进来了,而且你可以点击百度页面的任何按钮。而且webview还可以实现网页回退,但是问题来了,在引进来的网页我们怎么控制呢,你点击百度是百度页面所发生的变化,都是百度页面本身的功能,接下里,咱们就看看怎么在安卓Activity中写控制html变化的方法。这就是所谓的嵌套html。
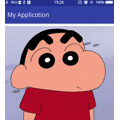
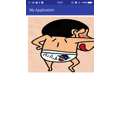
下面写个简单的demo,引入html并点击切换图片。
步骤:
- 创建布局文件
- 实现webview一些自身配置
- html创建,
- webView加载html页面,添加点击事件


1:创建布局文件
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/id_webview"></WebView>2:实现webview一些自身配置
这里webview添加html文件时有三种方式,总有一个适合你,大家具体注释
webview = (WebView) findViewById(R.id.id_webview);
//方式1. 加载一个网页:
// webView.loadUrl("http://www.google.com/");
//方式2:加载apk包中的html页面
// webview.loadUrl("file:///android_asset/test.html");
//方式3:加载手机本地的html页面
// webView.loadUrl("content://com.android.htmlfileprovider/sdcard/test.html");
// webview.addJavascriptInterface(this,"android");//添加js监听 这样html就能调用客户端
WebSettings webSettings=webview.getSettings();
webSettings.setJavaScriptEnabled(true);
webSettings.setCacheMode(WebSettings.LOAD_NO_CACHE);//不使用缓存,只从网络获取数据.
//支持屏幕缩放
webSettings.setSupportZoom(true);
webSettings.setBuiltInZoomControls(true);
webview.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
webview.loadUrl(url);
return true;
}
});到了这里webView的配置基本上就做好了,因为例子比较简单,就配置这么多够用了
3:html创建
在Project模式,main目录下,和java文件同级创建assets目录,assets目录下创建test.html,图片你随便找两张也放在asset是目录下即可。下面有两个方法名,可以随便起,但是要webview调用时一致。
<script language="javascript">
//myfun()为方法名
function myfun(){
document.getElementById("imgid").src="img2.png";
}
</script>
//clickOnAndroid()为方法名
<a>
<img id="imgid" src="img1.png" width="400" height="300">
</a>
4:webView加载html页面,添加点击事件。
addJavascriptInterface调用html里的方法,记住要在异步中操作。clickOnAndroid,test是和html文件中方法名一致。
handle = new Handler();
webview.addJavascriptInterface(new MyObject(),"test");
webview.loadUrl("file:///android_asset/test.html");
}
class MyObject extends Object{
@JavascriptInterface
public void clickOnAndroid(){
handle.post(new Runnable() {
@Override
public void run() {
webview.loadUrl("javascript:myfun()");
}
});
}点击屏幕就可以切换了,切换方法在html中写好了。上面代码其实没多少行,主要是这个思想,由于这个demo代码量少,就上传项目了。
完。
下载说明:
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/21349,转载请注明出处。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/21349,转载请注明出处。






评论0