首先第一件事
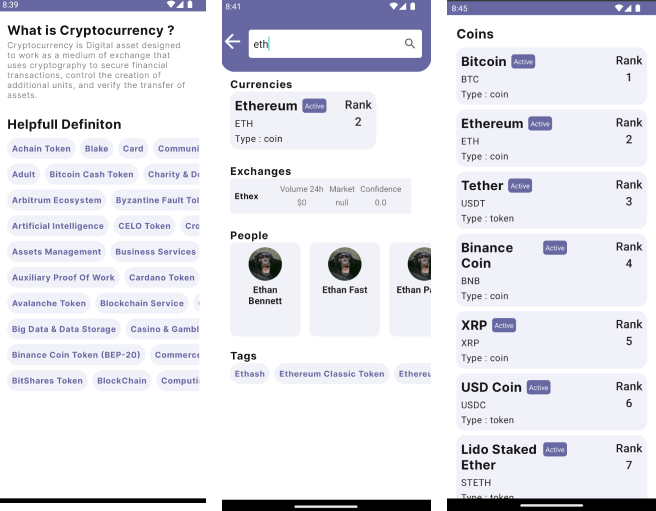
创建包含 ConstraintLayout 和 RecyclerView 的视图。在这里,我从我的一个名为“学习加密货币”的简单项目中选取了一个<?xml 版本= “1.0”编码= “utf-8” ?>
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginStart="@dimen/dimen_16"
android:layout_marginEnd="@dimen/dimen_16"
android:layout_marginTop="@dimen/dimen_16"
tools:context=".features.coins.CoinsFragment">
<TextView
android:id="@+id/textViewCoins"
style="@style/title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/coins"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recylerViewCoins"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_marginTop="@dimen/dimen_8"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/textViewCoins"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
tools:listitem="@layout/item_coins_layout"/>
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
android:layout_width="wrap_content"
android:visibility="gone"
android:layout_height="wrap_content"
android:indeterminateTint="@color/primary"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>和项目布局
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.card.MaterialCardView xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/card_coins"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginBottom="@dimen/dimen_8"
android:backgroundTint="@color/primaryAccent"
app:cardCornerRadius="15dp">
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="8dp">
<TextView
android:id="@+id/coin_name"
style="@style/title"
android:layout_width="wrap_content"
android:maxEms="5"
android:maxLines="2"
android:layout_height="wrap_content"
android:textColor="@color/black"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
tools:text="Bitcoin" />
<include
android:id="@+id/status_active"
layout="@layout/item_indicator_status_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dimen_4"
android:layout_marginStart="@dimen/dimen_8"
app:layout_constraintStart_toEndOf="@+id/coin_name"
app:layout_constraintTop_toTopOf="@+id/coin_name" />
<include
android:id="@+id/status_new"
layout="@layout/item_indicator_status_layout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dimen_4"
android:layout_marginStart="@dimen/dimen_4"
app:layout_constraintStart_toEndOf="@+id/status_active"
app:layout_constraintTop_toTopOf="@+id/coin_name" />
<TextView
android:id="@+id/coin_symbol"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dimen_4"
android:textAppearance="@style/TextAppearance.MaterialComponents.Body1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/coin_name"
tools:text="BTC" />
<TextView
android:id="@+id/label_coin_type"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="@dimen/dimen_4"
android:text="@string/type"
android:textAppearance="@style/TextAppearance.MaterialComponents.Body1"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/coin_symbol" />
<TextView
android:id="@+id/textView7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/rank"
android:textAppearance="@style/TextAppearance.MaterialComponents.Headline6"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/coin_rank"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="2dp"
android:textAppearance="@style/TextAppearance.MaterialComponents.Headline6"
app:layout_constraintEnd_toEndOf="@+id/textView7"
app:layout_constraintStart_toStartOf="@+id/textView7"
app:layout_constraintTop_toBottomOf="@+id/textView7"
tools:text="1" />
</androidx.constraintlayout.widget.ConstraintLayout>
</com.google.android.material.card.MaterialCardView>接下来最重要的是,创建BaseAdapter.kt
class BaseAdapter<Model : Any, ViewHolder : RecyclerView.ViewHolder>
(
private val onCreateViewHolder : (parent : ViewGroup, viewType : Int) -> ViewHolder,
private val onBindViewHolder : (viewHolder : ViewHolder, position : Int, item : Model) -> Unit,
private val differCallback : DiffUtil.ItemCallback<Model>,
private val onViewType : ((viewType : Int, item : List<Model>) -> Int)? = null,
private val onDetachFromWindow : ((ViewHolder) -> Unit)? = null
) : RecyclerView.Adapter<ViewHolder>()
{
var item = listOf<Model>()
private var onGetItemViewType: ((position : Int) -> Int)? = null
val differ = AsyncListDiffer(this, differCallback)
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): ViewHolder = onCreateViewHolder.invoke(parent,viewType)
override fun onBindViewHolder(holder: ViewHolder, position: Int)
{
val item = differ.currentList[position]
onBindViewHolder.invoke(holder,position, item)
}
override fun getItemCount(): Int = differ.currentList.size
override fun getItemViewType(position: Int): Int
{
return if (onViewType != null)
{
onViewType.invoke(position, item)
} else
{
val onGetItemViewType = onGetItemViewType
onGetItemViewType?.invoke(position) ?: super.getItemViewType(position)
}
}
override fun onViewDetachedFromWindow(holder: ViewHolder)
{
super.onViewDetachedFromWindow(holder)
onDetachFromWindow?.invoke(holder)
}
}我将依次解释 BaseAdapter.kt,
BaseAdapter.kt 类有 2 个通用参数<Model : Any, ViewHolder : RecyclerView.ViewHolder>指定该类的类型参数。Model是代表数据模型的类型参数,ViewHolder是代表ViewHolder类型的类型参数。
5个构造函数参数以高阶函数为参数类型,除了differCallback以DiffUtil.ItemCallback为参数类型外,其中前3个为非空参数。
onCreateViewHolder:
一个 lambda,它采用父 ViewGroup 和 viewType Int 作为参数,并返回 ViewHolder。它负责扩展布局并创建新的 ViewHolder 实例。
onBindViewHolder:
一个 lambda,它将 viewHolder、位置和 Model 类型的项目作为参数。它负责将数据绑定到 ViewHolder 的给定位置。
diffCallback:
DiffUtil.ItemCallback<Model> 的实例,用于计算新旧数据项之间的差异。它用于有效地更新 RecyclerView 的项目。
我们在这里使用 DiffUtil 来优化 RecylerView 的性能,请在 kak Vero 的精彩文章中阅读有关 DiffUtil 的更多信息。
onViewType(可选):
一个 lambda,它接受 viewType 和 Model 项列表,并以 Int 形式返回 viewType。这可用于在适配器内定义不同的视图类型。
onDetachFromWindow(可选):
采用 ViewHolder 作为参数的 lambda。当 ViewHolder 从窗口分离时调用它,这对于执行清理很有用。
该类扩展了RecyclerView.Adapter<ViewHolder>(),这意味着它继承自 RecyclerView.Adapter 类,并且专门用于处理提供的 ViewHolder 类型。
参数已经足够了,让我们看看这个类做了什么。有一些变量声明:
item是一个私有属性,它保存将由适配器显示的数据项列表。
onGetItemViewType是一个 lambda,用于确定给定位置的视图类型。它获取一个位置并返回一个视图类型整数。该 lambda 最初设置为 null,并且可以在外部进行自定义。
diff是 AsyncListDiffer 的实例,AsyncListDiffer 是一个实用程序类,可以有效地计算新旧列表之间的差异。它使用 diffCallback 来检测更改。
以及一些重写函数,其中:
onCreateViewHolder:
重写此函数以使用构造适配器时提供的 onCreateViewHolder lambda 创建 ViewHolder。它使用 lambda 的调用函数来创建 ViewHolder。
onBindViewHolder:
重写此函数以使用构造适配器时提供的 onBindViewHolder lambda 将数据绑定到 ViewHolder。它从 AsyncListDiffer 中检索当前项目,并使用 ViewHolder 和项目调用 lambda。
getItemCount:
我真的需要解释这个吗?哈哈 jk,作为名称本身,它用于返回 AsyncListDiffer 管理的当前列表的大小。
获取项目视图类型:
重写此函数以确定给定位置处特定项目的视图类型。它首先检查是否提供了 onViewType lambda。如果是,它会使用位置和项目列表调用 lambda。如果没有,它要么使用自定义的 onGetItemViewType lambda(如果提供),要么回退到默认行为。
最后但并非最不重要的一点是,onViewDetachedFromWindow:
重写此函数以处理 ViewHolder 从窗口的分离。它会调用 onDetachFromWindow lambda(如果提供)。
进入下一步,让我们创建 ViewHolder 类,该类基本上是将项目布局膨胀到视图持有者中,声明 diff util 回调,从模型到项目布局的数据绑定并定义单击操作。
class CoinViewHolder(itemView : View) : RecyclerView.ViewHolder(itemView)
{
companion object
{
fun inflate(parent : ViewGroup) : CoinViewHolder
{
return CoinViewHolder(LayoutInflater.from(parent.context)
.inflate(R.layout.item_coins_layout,parent,false)
)
}
val differCallback = object : DiffUtil.ItemCallback<CoinsResponseItem>(){
override fun areItemsTheSame(oldItem: CoinsResponseItem, newItem: CoinsResponseItem): Boolean
{
return oldItem.id == newItem.id
}
override fun areContentsTheSame(oldItem: CoinsResponseItem, newItem: CoinsResponseItem): Boolean
{
return oldItem == newItem
}
}
}
fun bind(coinsResponseItem: CoinsResponseItem)
{
with(itemView)
{
coinsResponseItem.apply()
{
findViewById<TextView>(R.id.coin_name).text = name
findViewById<TextView>(R.id.coin_rank).text = rank.toString()
findViewById<TextView>(R.id.coin_symbol).text = symbol
findViewById<TextView>(R.id.label_coin_type).text = resources.getString(R.string.type, type)
findViewById<CardView>(R.id.status_active).findViewById<TextView>(R.id.textViewStatus).text = resources.getString(UtilitiesFunction.convertBooleanToActiveOrNotActive(isActive))
if (isNew)
{
findViewById<CardView>(R.id.status_new).findViewById<TextView>(R.id.textViewStatus).text = resources.getString(UtilitiesFunction.convertBooleanToNew(isNew))
findViewById<CardView>(R.id.status_new).setCardBackgroundColor(resources.getColor(R.color.teal_700))
}
else
{
findViewById<CardView>(R.id.status_new).findViewById<TextView>(R.id.textViewStatus).visibility = View.GONE
}
}
}
}
fun setAction(action : (position : Int) -> Unit)
{
itemView.setOnClickListener()
{
action.invoke(adapterPosition)
}
}
}现在让我们看看如何将 Adapter 与不同类型的 Model 和 ViewHolder 一起使用。
在 CoinsFragment 类中,调用 BaseAdapter,定义 Model 和 ViewHolder 并设置适配器,就像下面的代码一样。
class CoinsFragment : BaseFragment<CoinsViewModel>()
{
private var _bindingCoinsFragment : FragmentCoinsBinding? = null
private val _getbindingCoinsFragment get() = _bindingCoinsFragment
private lateinit var _coinAdapter : BaseAdapter<CoinsResponseItem, CoinViewHolder>
private val _lazyCoinAdapter by lazy { _coinAdapter }
override fun onViewCreated(view: View, savedInstanceState: Bundle?)
{
super.onViewCreated(view, savedInstanceState)
setupAdapter()
displayView()
observeLiveData()
}
private fun setupAdapter()
{
_coinAdapter = BaseAdapter(
{ parent, _ -> CoinViewHolder.inflate(parent) },
{ viewHolder, _, item -> viewHolder.bind(item)
viewHolder.setAction {
val bundle = Bundle()
bundle.putString(ID_COIN_CONSTANT,item.id)
UtilitiesFunction.replaceFragment(parentFragmentManager, CoinDetailFragment(),bundle)
}
},
CoinViewHolder.differCallback
)
}
private fun observeLiveData()
{
_viewModel.coins.observe(viewLifecycleOwner)
{ response ->
when(response)
{
is ApiResponse.Success ->
{
_activityMain._dialog.hide()
response.data?.let { _lazyCoinAdapter.differ.submitList(it) }
}
}
}
}
private fun displayView()
{
_bindingCoinsFragment?.recylerViewCoins.apply {
this?.setVertical()
this?.adapter = _lazyCoinAdapter
}
}
}
确实如此,下次您拥有另一个具有不同 Item Layout 的 Recycler View 时,您所要做的就是创建 View Holder,然后调用 BaseAdapter 并定义 Model 和 ViewHolder,无需再创建 Adapter。
1、本站所有资源均从互联网上收集整理而来,仅供学习交流之用,因此不包含技术服务请大家谅解!
2、本站不提供任何实质性的付费和支付资源,所有需要积分下载的资源均为网站运营赞助费用或者线下劳务费用!
3、本站所有资源仅用于学习及研究使用,您必须在下载后的24小时内删除所下载资源,切勿用于商业用途,否则由此引发的法律纠纷及连带责任本站和发布者概不承担!
4、本站站内提供的所有可下载资源,本站保证未做任何负面改动(不包含修复bug和完善功能等正面优化或二次开发),但本站不保证资源的准确性、安全性和完整性,用户下载后自行斟酌,我们以交流学习为目的,并不是所有的源码都100%无错或无bug!如有链接无法下载、失效或广告,请联系客服处理!
5、本站资源除标明原创外均来自网络整理,版权归原作者或本站特约原创作者所有,如侵犯到您的合法权益,请立即告知本站,本站将及时予与删除并致以最深的歉意!
6、如果您也有好的资源或教程,您可以投稿发布,成功分享后有站币奖励和额外收入!
7、如果您喜欢该资源,请支持官方正版资源,以得到更好的正版服务!
8、请您认真阅读上述内容,注册本站用户或下载本站资源即您同意上述内容!
原文链接:https://www.dandroid.cn/21384,转载请注明出处。






评论0